When constructing your small business web site, the correct shade scheme or palette enhances legibility, enchantment, consumer expertise, and model recognition. Selecting the correct shade scheme is not only an aesthetic alternative. It’s a way that requires strategic pondering round understanding shade principle and psychology, integrating your model id colours, and presumably leveraging shade palette instruments.
On this article, we’ll share methods on how one can decide colours for an internet site, create your web site shade palette, and enhance your model presence. The method has 4 components: understanding primary shade principle, figuring out your model id colours, exploring and leveraging shade instruments, and at last, selecting your predominant, secondary, and accent colours.
For a speedy onramp to selecting a superb shade palette in your small enterprise web site, you possibly can attempt a shade palette selector or technology instrument just like the one in Canva. Canva is our favourite for its strong, fun-to-use options mixed with nice graphic design instruments and templates.
Go to Canva
1. Perceive Fundamental Coloration Ideas
Finally, when making a small enterprise web site, you’ll want to take a look at it out of your target market’s perspective. Your viewers ought to all the time be the primary and final consideration in your web site design. Bear in mind, your web site will probably be your model’s predominant illustration within the on-line house.
So, it helps to be taught primary shade ideas to get a basis on the constructing blocks of your web site’s shade scheme. You would possibly already know that completely different colours give off completely different feelings, and your chosen colours will have an effect on how your web site is seen, felt, and remembered.
There are three important components of shade ideas: shade principle, shade schemes, and shade psychology.
Coloration Idea
You would possibly bear in mind learning shade principle in grade college artwork class, which nonetheless holds true right this moment. Coloration principle is the set of rules that information how shade is used. Usually utilized by designers, shade principle gives a logical construction that can be utilized to create harmonious and significant shade compositions.
Though shade principle is prevalent right this moment, it’d shock you that it’s based mostly on a scientific and scientific method to human notion going way back to the traditional world.
Seen shade spectrum based mostly on wavelength (Supply: Vecteezy)
Coloration principle dates again to the traditional Greeks and Aristotle’s concept of colours composed of sunshine and darkish. The precursor of recent shade principle as we all know it was developed by Sir Isaac Newton. He was the primary to review the science of colours by experimenting with prisms and daylight. From there, he developed the speculation of shade as human perceptions of wavelengths, which additional led to the event of the seen shade spectrum.
Newton categorized these seen colours into three teams, which make up the colour wheel.
Major colours: Pink, blue, and yellow
Secondary colours: Inexperienced, orange, and purple
Tertiary colours: Pink-orange, yellow-orange, yellow-green, blue-green, blue-violet, and red-violet
The colour wheel reveals main, secondary, and tertiary colours.
The first colours can’t be created by mixing any of the opposite hues. The secondary colours are created by mixing the first colours, whereas the tertiary colours mix a main and a secondary shade. From right here, shade mixing can create nearly infinite variations of shade. Artists, designers, and different creatives typically use the essential shade wheel as a place to begin to develop shade palettes.
Coloration Schemes
Coloration schemes are a mix of colours derived from the colour wheel. Simply as particular person colours convey which means and persona, the connection between every shade additionally communicates which means to the viewer.
Though a number of web site shade schemes are utilized in web site design, we’ll primarily concentrate on 4 of them right here to assist encourage your palettes: monochromatic, complementary, analogous, and triadic.
Monochromatic Web site Coloration Schemes
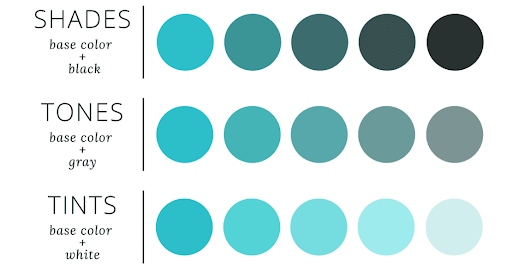
Monochromatic shade schemes use shades, tones, and tints of a single shade. A shade is created by including black to a base shade, a tone by including grey, and a tint is a lighter model of a shade created by including white. A monochromatic shade palette is commonly composed of three to seven variations of the bottom shade.
These schemes create a powerful sense of visible cohesion however with subtlety, permitting the content material to be the main focus. Making a monochromatic shade scheme can also be simpler for designers and pleasing for viewers, making a secure, palatable design for many situations.

Monochromatic colours of various shades, tones, and tints (Supply: Canva)
Complementary Web site Coloration Schemes
Complementary shade schemes use colours on the other sides of the colour wheel. They appeal to consideration by utilizing the sharp distinction between two complementary hues or can be utilized to focus viewers’ consideration on a particular topic.
When selecting colours for web site design, remember that a complementary shade scheme will lead to excessive distinction and may create a visible conflict. If you happen to’ve ever seen the optical vibration impact created by two intense complementary colours, you know the way jarring these contrasts might be. Utilizing softer tints, tones, or shades of complementary colours will help soften this shade scheme.

Complementary colours on a shade wheel (Supply: Copic Marker Tutorials)

Panic Studio’s artistic use of two complementary colours is made bearable utilizing shiny pastel tones. (Supply: Panic Studios)
Analogous Web site Coloration Schemes
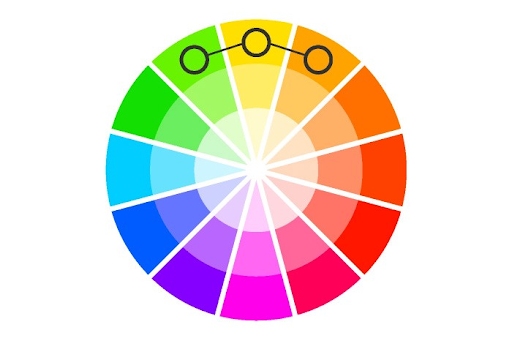
Analogous shade schemes use three colours that sit proper subsequent to one another on the colour wheel. These schemes are sometimes chosen to create a way of visible development, utilizing colours to instruct the viewer the place and how one can take motion. Analogous colours are additionally used to create calming, interesting designs with minimal distinction.

Analogous shade scheme instance on a shade wheel (Supply: UX Planet)

The Clerksy web site’s analogous shade scheme achieves robust distinction, however inexperienced, yellow, and orange are shut neighbors on the colour wheel. (Supply: Clerksy)
Triadic Web site Coloration Schemes
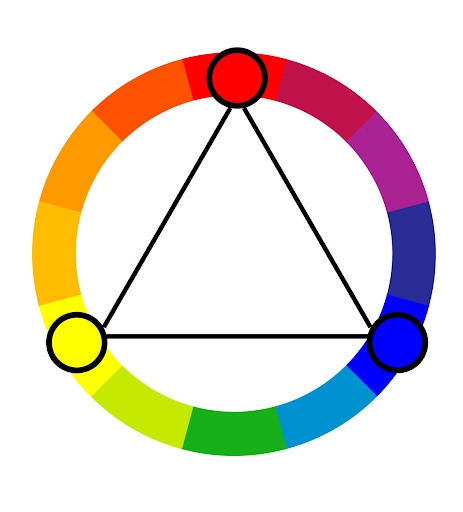
Triadic shade schemes use three colours equally distanced from one another on the colour wheel, making a triangle. One of the vital vibrant shade schemes, triadic colours create a robust distinction that’s greatest for shiny and dynamic content material.
Vibrant triadic colours can overwhelm the viewer, so contemplate firming down the three colours by experimenting with vibrance, tints, and shades. The visible distinction of the triadic shade scheme could make your web site pop so long as you will discover the correct concord.

The triadic shade scheme on a shade wheel (Supply: ColorsExplained)

On this instance, a triadic scheme of periwinkle blue, inexperienced, and gold creates a powerful however pleasing distinction between the main navigation blocks on a house web page. (Supply: Skillshare)
Coloration Psychology
The fundamental idea behind shade psychology is that colours can have an effect on people emotionally. Coloration psychology considers the sentiments, feelings, and concepts evoked by sure colours. As individuals view colours, they consciously and unconsciously affiliate them with completely different meanings, influencing their actions. Coloration psychology is a key consideration when deciding how one can decide colours for an internet site.
Right this moment, most colours are related to a variety of feelings.
Yellow: Youth, happiness, creativity, and optimism
Blue: Belief, peace, confidence, and safety
Pink: Ardour, power, love, and energy
Inexperienced: Well being, nature, wealth, and abundance
Orange: Consolation, enjoyable, heat, and positivity
Purple: Reduction, luxurious, sophistication, and royalty
Pink: Gentleness, femininity, sweetness, and playfulness
Black: Thriller, energy, magnificence, and luxurious
White: Cleanliness, sophistication, purity, and ease
Completely different colours evoke completely different feelings that individuals ultimately affiliate together with your model.
2. Decide Your Model Id Colours
Coloration is a important visible element of brand name id. In truth, shade alone accounts for as much as 90% of a shopper’s first impression, in keeping with HubSpot. Since your small business web site would be the dwelling of your model on-line, it ought to successfully convey your model id.
When you’ve grasped completely different shade ideas, now can be a superb time to concentrate on the way you need your model to be perceived. The primary query is that if your small business already has a longtime emblem or shade scheme. If that’s the case, these colours must be integrated into your web site shade scheme. If not, it’s essential to contemplate the business to which your small business belongs and its visible and model conventions.
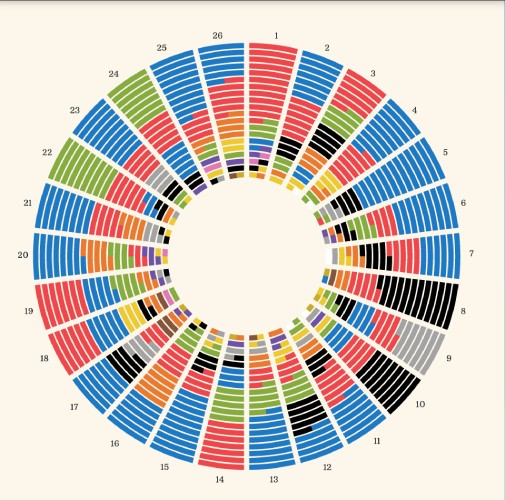
Have a look at probably the most generally used colours for giant corporations in your business. They could have put important sources into researching efficient shade schemes for branding. You need to use this to affect your method to growing an internet site shade scheme that may suit your model.


Model colours used within the prime 20 corporations throughout completely different industries (Supply: Visible Capitalist)
There’s typically important latitude in how corporations use shade inside a given business. In weighing all the components that go into utilizing shade in branding and web site design, business apply is only one of many to contemplate. Different concerns are shade psychology, private desire, and the distinctive feeling and id you want to give your model.
Coloration Blindness & Accessibility
When selecting web site colours, contemplating the wants of individuals with shade blindness ensures they will see essential data in your web site.
Pink-green shade blindness (Protanopia, the most typical type) means the consumer could also be unable to learn inexperienced textual content on a crimson background in your vacation sale invitation—until the crimson or inexperienced have been not less than thrice darker in worth than the opposite shade.
Utilizing colours with a excessive distinction grayscale worth (how mild or darkish is one thing impartial of shade) in textual content and visible components helps guarantee they are often correctly seen. Instruments like Toptal will help you examine and alter colours for higher color-blind accessibility.
3. Discover Related Coloration Instruments
Even with all of the background within the science of shade and psychology branding, choosing the colour scheme in your web site can nonetheless be difficult. A shade palette choice or generator instrument makes this course of sooner and simpler. Quite a few instruments are designed to assist create shade schemes for a powerful model presence, however I discovered in my testing that these three instruments present one of the best mixture of performance and ease of use.
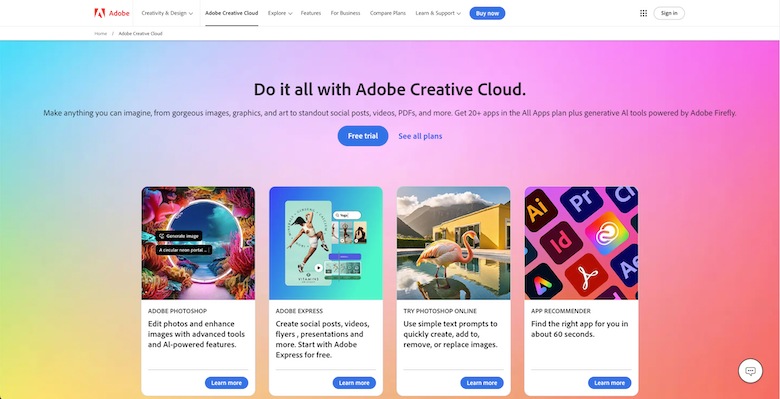
Adobe Coloration
Adobe Coloration is likely one of the hottest shade instruments for selecting web site shade schemes. It syncs with the Adobe Inventive Cloud and permits customers to share or create shade schemes free of charge. You’ll be able to set a shade scheme or shade concord rule to make sure the generated colours are visually interesting.
This instrument comes with a sturdy group of creatives who share shade palette inspiration and tendencies. Its greatest options embody an computerized shade wheel that calculates shade scheme examples, an extraction instrument to generate shade themes or gradients from a picture, color-blind secure checks, and a distinction checker.
Go to Adobe Coloration
Coolors
Coolors is a shade palette instrument with some very ingenious performance. You’ll be able to select from the Palette Generator or browse a seemingly limitless vary of fashionable palettes. The generator cycles by way of successive shade combos. Lock particular colours within the viewer and hold toggling to cycle different colours round it.
Another choice permits you to add a photograph to generate a palette, very similar to Canva, however Coolors permits you to look by way of a collection of colours picked from the picture to reach at simply the correct assortment of brand name colours.
With any of those choice choices, you possibly can alter the general brightness or saturation (with a preview), alter for shade blindness, and save palettes. The Palette Visualizer then maps your chosen palette from the Palette Generator onto a number of pattern photographs, together with typography and illustrations.
Go to Coolors
Canva Colours
Canva’s good Coloration Palette Generator makes use of both an uploaded picture to generate a four-swatch palette or a library of curated palettes. It’s a superb instrument in case you have product or enterprise images to encourage your model and even only a clipping of one thing that sparked your creativity.
If you happen to simply need to discover premade combos, Canva’s Palette library is a superb useful resource that permits you to search by temper, shade, or key phrase to search out any one among their a whole lot of curated four-color combos.
Need to go deep on a particular shade? Canva’s Coloration Meanings allows you to discover quite a few colours and their historical past, symbolism, and emotional associations, in addition to presenting palettes that combine that shade into harmonious combos.
The most important plus of Canva’s Palette Generator is that it integrates immediately with the remainder of the full-featured graphic design instrument, Canva, with quite a few design components and templates at your disposal for social media posts, internet pages, infographics, and many others.
Go to Canva
4. Select Foremost, Secondary, and Accent Colours
With the colour ideas, branding, and instruments prepared, now you can put them into apply and create an internet site shade scheme that works in your model. To make your web site’s design stand out visually whereas remaining cohesive, select not less than three colours: the primary shade (additionally referred to as the dominant or foundational shade), a secondary shade, and an accent, or “pop,” shade.
Foremost Coloration
The primary shade usually makes up about 60% of an internet site design. Selecting the primary shade depends closely on the colour ideas mentioned above. What colours greatest convey your model persona? What emotions do you need to evoke when individuals land in your web site? Are there colours that greatest embody what your small business is all about?
With a easy white or black-dominated shade scheme, the primary shade will probably be one among these, and the model colours could also be launched as secondary or accent colours.
Secondary Coloration
The secondary shade often makes up about 30% of an internet site. In a easy white background web site, this can be your model or emblem shade. Relying on the chosen shade scheme, equivalent to an identical, complementary, or triadic scheme, it’s merely a matter of deciding which of the 2 or extra colours within the palette is the supporting shade to the primary shade.
Accent Coloration
The accent shade typically makes up 10% of an internet site design. In most multicolor schemes, it’s a contrasting shade to the first and secondary colours. It’s typically restricted to small design components like separators, subheadings within the textual content (e.g., H3, H4, and so forth), and action-oriented elements like calls to motion to make these components pop—thus the time period “pop” shade.

The ocean’s blue guidelines this scheme, with secondary colours of white and grey. Orange is used as a contrasting pop shade. This shade scheme creates a sense of solidity by way of blue however with a spark of innovation represented by the orange shade for this revolutionary startup transport vessel firm. (Supply: Cargo Kite)
Examples of Web site Coloration Schemes
Earlier than placing your newfound information of shade into apply, discover these current web site shade schemes to assist excellent your course of. We made certain to compile one of the best web site shade scheme examples from precise enterprise web sites. Use these examples to encourage your model’s ultimate shade scheme.
White Web site Coloration Schemes
White will increase the readability of textual content and highlights the pictures and logos. It additionally creates a lightweight, ethereal feeling and brings consideration to the product fairly than the positioning’s design.
Discover that the majority high-fashion attire websites comply with this conference. With a variety of ever-changing fashions in numerous colours, the clothes have to take middle stage. Vibrant background colours on a style web site can conflict with photographs of assorted coloured clothes as they modify with fashion or season.
A really mild and muted off-white shade or grey can soften the textual content to background distinction for higher readability. Areas of those mild colours can be used as gently contrasting blocks to separate intently spaced sections of differing content material on a single web page.
Black Web site Coloration Schemes
Black is the reverse: It may be used as a substitute of white however has a distinct feeling and use case. It tends to be extra dramatic and may really feel extra moody when utilized in a sure context. It’s no accident that Halloween or horror web sites typically decide black as their main background shade.
With black as a background, you would possibly need to use a texture or darkish picture background to keep away from the very deep abyssal feeling of pure, flat black.
Blue Web site Coloration Schemes
A blue web site shade scheme can signify an array of optimistic associations, equivalent to an ocean or blue sky. It’s primarily used to encourage emotions of serenity, safety, and belief, so we are able to discover this shade scheme in many various niches—most notably social networks, meals, and healthcare.
Inexperienced Web site Coloration Schemes
Inexperienced is strongly related to nature, well being, and abundance, making it a go-to for wholesome and sustainable manufacturers.
Due to these associations, inexperienced is commonly present in well being and wellness companies for nonprofit and environmental organizations, nevertheless it’s additionally used for companies projecting a picture of economic development for the reason that shade inexperienced is related to cash.
Pink Web site Coloration Schemes
Pink shade schemes often create daring, putting, and enlivening web sites. Pink evokes intense emotions equivalent to ardour, power, and energy, so it’s a nice choice for manufacturers that need to encourage motion with their web sites. Companies in artistic industries or high-energy manufacturers like Coca-Cola popularly use crimson shade schemes.
Yellow Web site Coloration Schemes
Yellow is the colour of youth and optimism. Web site designs that use a yellow shade scheme typically pair it with playful power, equivalent to shiny or full of life graphics. Due to the sentiments of happiness and optimism that the colour yellow invokes, leisure manufacturers equivalent to journey and meals companies typically use it.
Orange Web site Coloration Schemes
Web sites that use an orange shade scheme are inclined to radiate heat and luxury to their customers. Industries equivalent to dwelling enchancment and prescribed drugs typically use this shade, presumably to assist reinforce these emotions in contradiction to the customarily difficult points their merchandise assist deal with (dwelling repairs or sickness).
Multi-color Web site Coloration Scheme Examples
A special method to selecting web site shade schemes is to function a broader vary of colours. Utilizing shade schemes equivalent to complementary and triadic schemes can yield the idea for artistic and putting palettes. These shade schemes are sometimes used within the arts and artistic industries, they usually have flexibility in utilizing colours, demonstrating inventive versatility and freedom.
Different Vibrant Multicolor Schemes
Sturdy complementary or triad shade schemes in wealthy colours usually are not for everybody. However if you wish to make your web site stand out and enchantment to sure demographics, these shade schemes is likely to be for you. Stylish, edgy boutiques or eating places that concentrate on millennials, Gen Z, and even youthful children can use a juxtaposition of shiny colours which are enjoyable and energizing to their audiences.
Able to construct your web site and searching for an easy-to-use however engaging web site builder? Try our Squarespace overview and uncover how Squarespace simplifies selecting colours with a whole lot of premade templates to select from and easy-to-edit site-wide shade theme settings.
Go to Squarespace
Steadily Requested Questions (FAQs)
What number of colours ought to an internet site have?
It’s ultimate to have three colours in an internet site shade scheme with the intention to use them strategically in your web site design. One might be white (or a lightweight tint) or black (a darkish shade) for a clear, minimal look or a powerful shade block as the primary shade. A stronger predominant or main shade can be utilized in a triadic or different multicolor scheme.
A secondary shade is often your model shade, and lastly, a 3rd pop or accent shade. The 60/30/10 rule is a well-liked guideline for creating a fantastic enterprise web site. In essence, it makes use of a main or foundational shade for 60% of the web site, a secondary shade for 30%, and an accent shade for 10% of the web site design.
If three colours aren’t sufficient, experiment with completely different tints (lighter) or shades (darker) of the identical hues for a monochrome look. Or, if you wish to convey robust creativity, go wild with shiny and vibrant multicolor schemes.
What is an efficient web site instrument for selecting shade themes?
Adobe Coloration is likely one of the hottest web site instruments for creating and sharing shade themes. It has numerous instruments that break down shade principle and information customers to create excellent shade harmonies. A wealthy group of designers and creatives share shade palettes and inspiration with Adobe Coloration, all free of charge and not using a subscription.
The opposite is Canva’s good shade palette creator, which makes use of an uploaded picture to generate a four-swatch palette. You may as well browse a library of curated palettes and a enjoyable and informative Coloration Which means instrument.
What’s the greatest background shade for an internet site?
White is the most well-liked background shade for web sites. It really works nicely with some other shade components or images you could use in your web site and makes studying content material on the web page simpler. With that in thoughts, you too can use a impartial shade (grey or beige, for instance) typically derived out of your main or secondary colours, which might be good alternate options.
Conversely, you could use black (or a variation) as a impartial background, however consider giant quantities of textual content usually are not as readable on black, and this could usually be used as a darkish, nighttime theme or for sure industries like nightclubs the place a noir vibe is suitable.
Backside Line
Coloration is essential to internet design when it comes to visible enchantment, usability, and branding, so selecting an internet site shade scheme requires intent and technique. By understanding the fundamentals of branding, shade principle, psychology, and consumer expertise, you possibly can successfully talk the model message and customer expertise you want to convey.